One of the tenets of web design is that it is not just there to look pretty; it should build trust with your audience. A quality web experience reflects positively on the firm it represents.
As technologies and techniques evolve over time, so do popular trends in website design. Most importantly, as the understanding of how people view and use websites grows, these trends take shape around not just what looks better, but also what works better. Here are some of the top trends in web design in 2020, and some of the top web design faux pas that we see.
Design Trends of 2020

Video Headers
Video headers are a great way to make your design more memorable and engaging. Having a videographer create a custom b-roll style video to use at the top of the page is a dynamic way to show your firm’s personality more than any static photo ever could.

Alternatively, a smartly edited video clip using a stock video is much more visually appealing than any flat stock photo, and gives a vibrant feel to the design.
Custom Photography
Custom photography is something we recommend to all of our clients. In an ideal scenario, every image on your site is representative of your practice with zero stock photos. Stock photos are, by their very nature, generic, intended to be used by as many people as possible. Therefore, they unavoidably give your website a cookie-cutter appearance.

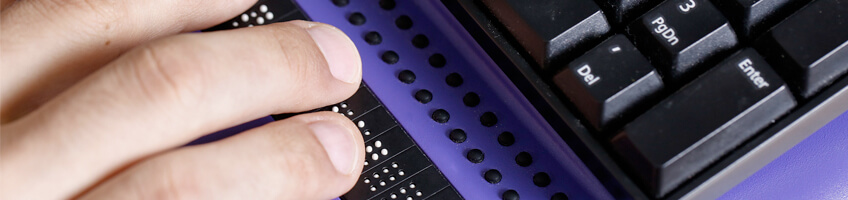
Website Accessibility
Website accessibility has become, during the past few years, more and more important to web designers and developers, but has only recently gained mainstream attention due to several prominent lawsuits for ADA compliance issues. Websites of major celebrities and brands like Beyoncé and Dominos have been adversely affected. Building your site in accordance with WCAG standards does more than just protect you from lawsuits; it expands your audience. Following its guidelines protects your site as well as making it easier to use.
Faux Pas That Have (Unfortunately) Survived to 2020

Overly Large Firm Logos
Your initial thought might be that your logo needs to be large and attention-grabbing on your website; after all, your site is all about selling your practice to the visitor. The truth is, though, that your company name itself is not a selling point, even if your brand is a recognizable or notable one. It is better to lead with prominent messaging that will communicate to, and connect with, your visitor more than your logo or firm name ever will.

Header Carousels
Header carousels have been a part of websites since the early days of web design, but as web professionals began studying the effectiveness of these elements with the rise of UI (user interface) and UX (user experience) experts, it became clear that header carousels are not an efficient way to convey important information to your site visitors.
Research shows that attention on the slides of a carousel drops precipitously after the first slide, which is why we always recommend to our clients that if something is important enough to display prominently, it is important enough to have a commanding presence on your homepage. Requiring a user action or the carousel itself to advance a slide is counterproductive, giving the visitor time to lose interest.

Poor Photograph Quality
We’ve all been there — we have the perfect image in mind to use in this spot but it’s just too small. Or maybe the photo was taken years ago and the resolution is inferior. The temptation might be to just make do with the photo, quality issues be damned, but the negative effects from this will far outweigh any benefits.
One of the tenets of web design is that it is not just there to look pretty; it should build trust with your audience. A quality web experience reflects positively on the firm it represents. Nothing erodes trust faster than low quality photography which has an immediate negative impact on the viewer. Even if the rest of the web design is strong, poor photography can make it seem old-fashioned or lackluster.